一些好的交互设计整理
微信
微信的「赞」、「评论」功能是收在一个信息icon里面的。

很多人认为这是影响用户体验的,因为增长了交互链路。其实恰恰相反,朋友圈的主要场景是看而不是点赞,把赞放在外面才是弱化;视觉效果更佳整洁;增长路径,适当增大了评论的复杂程度,增加点赞行为的真实度,提高社交质量。
知乎
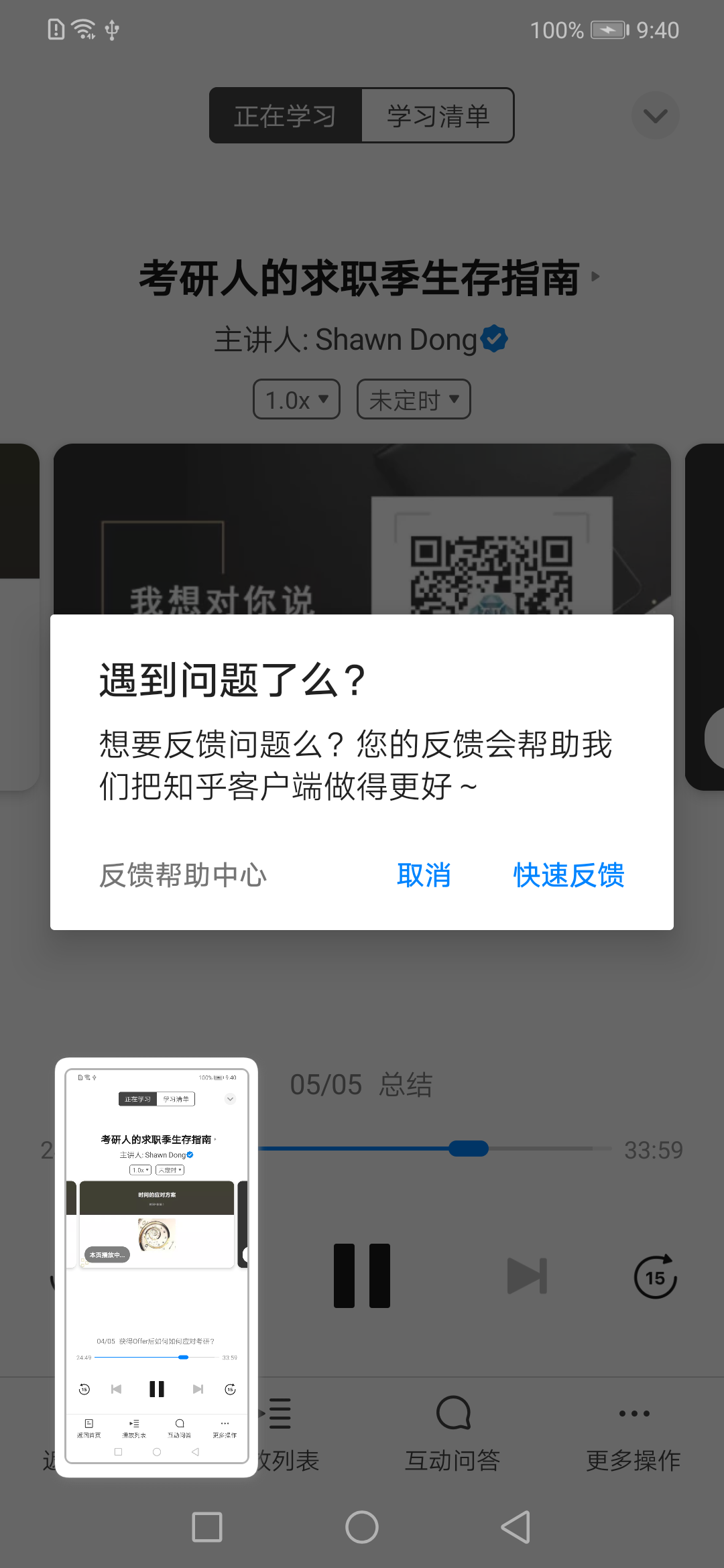
用户在听音频的时候截图,会触发反馈弹窗引导。

当用户点击截图的时候,会自动弹窗提示「遇到问题了么」。用户在这个场景下截图大可能的是遇到了问题,很好被引导到官方反馈途径。最重要的时候,应用运行时的弹窗可以取到一些错误信息,便于开发者进行排查。
网易云音乐
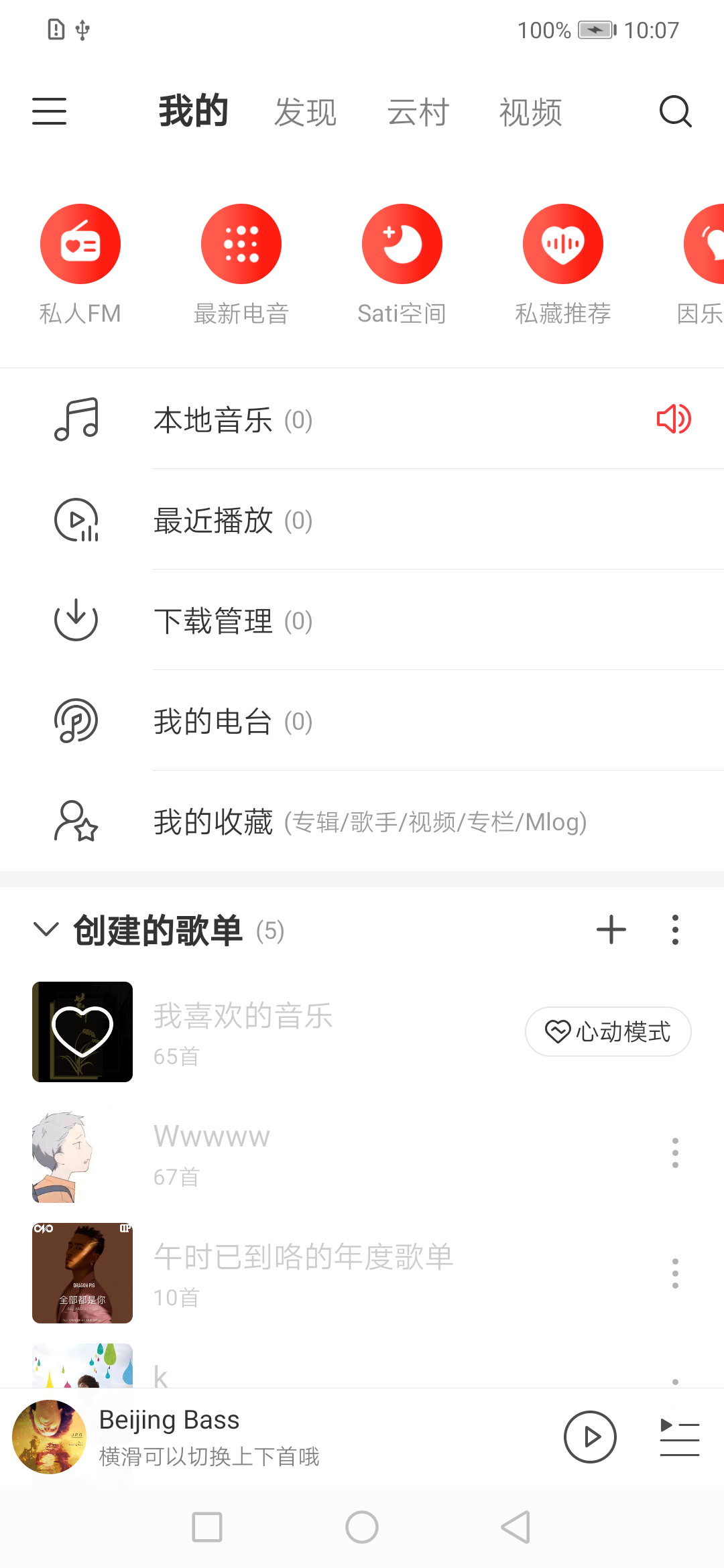
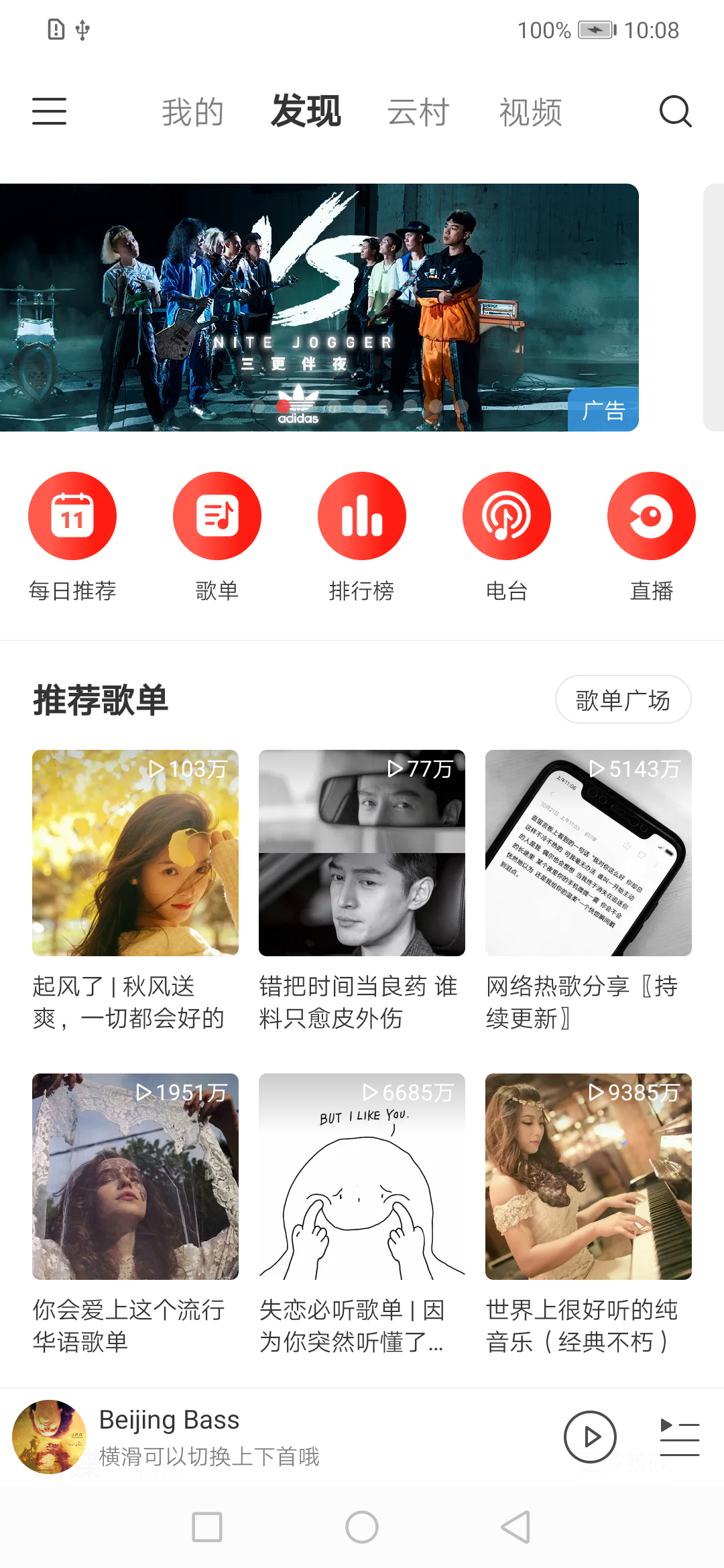
在有网与无网状态下打开应用的跳转页面是不同的。


有网状态下打开App会进入「发现」的音乐首页,而在无网情境里会直接跳转「我的音乐」页面。区别化的页面跳转为用户缩短了行为路径,节省了操作步骤,让使用体验更贴合具体使用场景。
抖音

在「抖音」的内容推荐页面刷视频时,你会发现正常情况下页面右侧的「分享」按钮会显示为代表分享含义的普通icon。但当你在当前页面停留时间较久App检测到此视频被观看两遍以上,系统会预判用户对此内容感兴趣并有潜在分享意愿,此时右侧的「分享」按钮就会变成闪动的朋友圈图标了。